競合より一歩上のイメージにしたい3
3. 実際どのようにしたのか見ていきましょう。 デザイン 編
デザイン

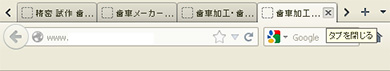
タブブラウザ

Webサイトというものは、パッと見て分かってもらえなければ、読んでもらえない代物です。ネットの速度も速くなり、タブブラウザも普及して何年か経ちました。今では、ネットで検索した中から見たいWebサイトを選ぶときは、何件もタブで開き、「×ボタン」を連打していき、合致したWebサイトだけを読み込んでいるのではないでしょうか?
そうすると、一つのサイトに付き、1秒も見られないうちに、「×ボタン」を押されるのではないでしょうか。
こういうときには「パッと見てわかるデザイン」がコンセプトのポロロンデザイン事務所の出番です。とにかく一瞬の直感で「あ、これだ!」とパッとみてわかるようにします。
ここで、デザインキーワードのおさらい。
「信頼」「研究所」「精密」「宝石」「ブランド」「環境」
これらをキーにつくっていきましょう。

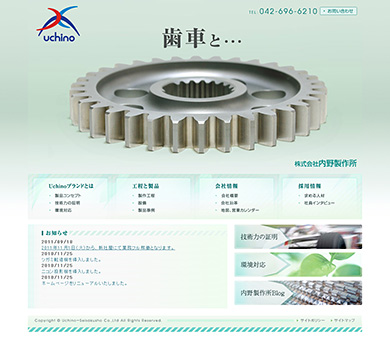
イメージキーワードを再現したWebサイトのToppageデザイン
内野製作所様は、歯車のメーカーです。まずは、コンマ数秒で理解しやすいようにTOPPAGEには、まさに歯車と分かりやすいビジュアルを用意します。しかしながら、美しい歯車に引き立つように、「宝石」を扱うようにデザインします。

レイアウトについては、情報サイトやプロモーションサイトではなく、ブランディングを兼ねたコーポレートサイトであるので、メニューやトピックは必要最低限にすっきりとさせます。余白をほどよく使い宝石のような歯車が一番美しく目立つように配置します。
デザインキーワードをポイントにイメージをデザインした上で、閲覧者に使いやすく、問い合せしてもらいやすいようにボタンの配置をします。
FLASHストーリー

社会と歯車、自然と歯車をテーマに、街や森を旅する歯車FLASHにしています。この写真の撮影も企画・デザインの担当がしましたので、完成形を予測しながら撮影をするため全体的にもまとまりのあるものとなっています。

