タイプに合わせてデザインしたい2
2. 文字、写真のジャンプ率
次に文字、写真のジャンプ率をご案内します。ジャンプ率とは、要素と要素の大きさの「差」です。
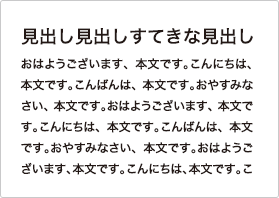
| 見出しと本文のジャンプ率低め |  |
見出しは少し大きいですが、本文との差が小さいので、見出しが目につきにくいです。「落ち着き」がでます。 【ポイント】落ち着いて読むパンフレットや高級感のある商材に向いています。 |
|---|---|---|
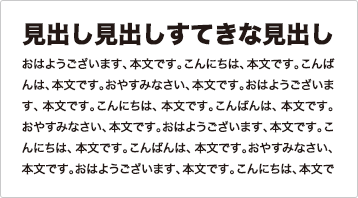
| 見出しと本文のジャンプ率高め |  |
見出しを太く大きくし、本文と差をつけることで、見出しが目につきやすくなります。ジャンプ率を高くすればするほど「躍動感」が出ますが、真面目さからは離れていきます。 【ポイント】パッとみてもらう宣伝用のリーフレットやWebサイトに向いています。 |
| 写真のジャンプ率 低め |  |
左右のページで写真の大きさを同じにするとメリハリがあまりありません。 |
|---|---|---|
| 写真のジャンプ率 高め 被写体のジャンプ率 低め |
 |
写真の大きさに差をつけてみましたが、被写体である人物の大きさに差がないためこれでもメリハリがあまりありません。引きで撮った写真や集合写真を大きくするのはよくやりがちですね。 |
| 写真のジャンプ率 高め 被写体のジャンプ率 高め |
 |
アップの写真をより大きく扱うことで、被写体の人物の大きさに大きく差ができて、メリハリが出ます。ジャンプ率が高い状態となります。 |
(2014年2月4日公開)(文:プロデューサー/デザイナー 廣田 智江)
■コラム
「タイプに合わせてデザインしたい」
「タイプに合わせてデザインしたい」


ジャンプ率の差でインパクトが大きく変わってくることがよくわかりました。
ネライに合わせて使ってみたいと思います。