タイプに合わせてデザインしたい5
5. 色のコントラスト
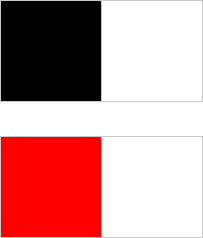
色は選べたけど、今度はメリハリについて色のコントラストをご案内します。| コントラスト高い |  |
コントラストが高く目が痛いくらいだと、「動」が感じられます。 |
|---|---|---|
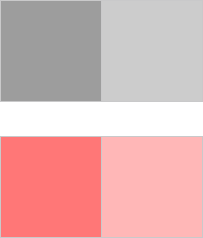
| コントラスト低い |  |
コントラストが低く目に優しいくらいだと「静」が感じられます。 |
色だけでなく、文字のジャンプ率、写真のジャンプ率でも、コントラストが感じられますので、デザイン全体的のコントラストはどうか確認が必要です。特にメイン写真やタイトルなどは、はっきり分かるようになっているかも気にすると良いです。

■コラム
「タイプに合わせてデザインしたい」
「タイプに合わせてデザインしたい」

